ABOUT THE PROJECT
This is a concept work that I came up with to find open houses faster.
My Role: UI/UX Designer
Deliverables: Market Research, Competitive Analysis, User Flows, Wireframes, Logo Design, Style Guide (Color, typography, iconography), Hi-fidelity UI mockups, Prototypes and animations.
When: May - June 2021
What: Native Mobile app
Category: Real Estate app
Project Type: Conceptual
DISCOVERY/REQUIREMENT GATHERING
BACKSTORY (The Why)
I and my family were on a weekend getaway to a nearby city. While we were on our way, we wanted to check out some open houses. The apps we were using did not specifically work for open houses and it was a bit of a struggle finding one immediately. That is when I thought I could design a mobile app that could help home buyers like us find any open houses instantly.
TARGET AUDIENCE (The Who)
Homebuyers or investors, possibly adults ranging from the mid-20s to mid-50s with a good income.
CONTEXT (The When/Where and The Needs)
If I was involved in a general team setup, I would along with other user researchers have interviewed and surveyed potential users to understand their pain points and needs when looking for homes. I made assumptions about users for this concept and as a potential user of the app, I used my personal experience as well.
When - The user will use this app when he/she is ready to buy a house and decides to check out some homes to buy or get an idea for their future home before hiring a realtor. Since this is a mobile app it can be used from anywhere. For example in a car assuming the user is not driving.
Needs/reasons/problems faced - There is no dedicated app for open houses. This app will help users see nearby open houses, check photos, price, area, schools. Review favorite homes, check past visited/toured homes.
Where - The app may be used from a car or at home.
Feelings - anxious, excited, overwhelmed.
Assumptions - The app has to be quick and real-time, location is turned on, the user is logged in successfully.
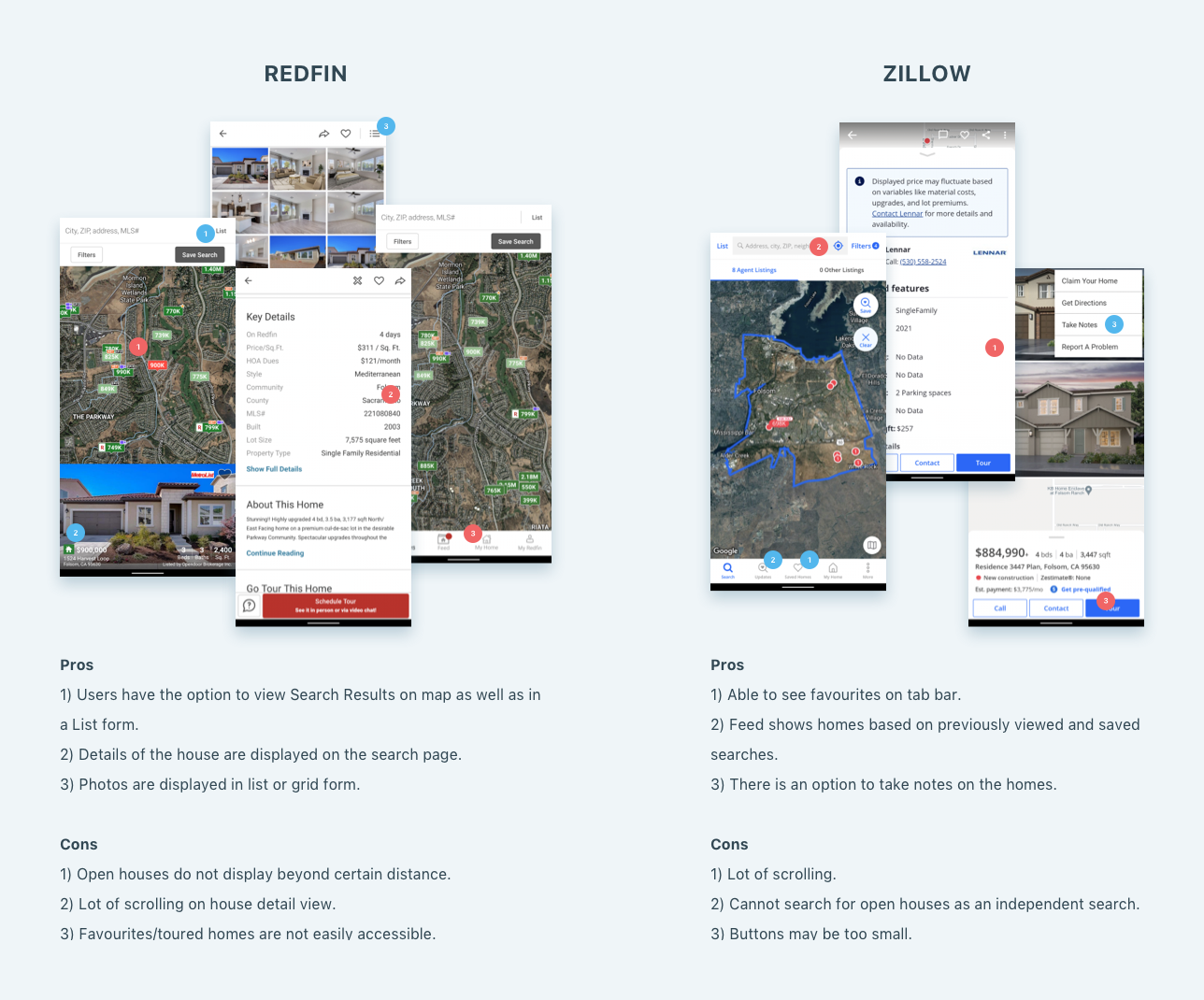
COMPETITIVE ANALYSIS
Spent some time here looking at similar apps like Redfin and Zillow to get an idea of what can be added or avoided in my app.
GOAL (What are we designing?)
Homebuyers need a mobile app that displays homes dynamically as they move in order to find open houses in their area more quickly and be able to track them.
REQUIREMENTS (User Stories)
Key tasks based on the findings
Open app (assuming user is logged in successfully)
As a user, I want to open the app without having to enter login creds so that I save time as a returning user or as a user, I want my login creds to be remembered as a returning user.
As a user, I want the app to open a map so I can see where to search.
As a user, I want to see notifications for saved searches so I get alerted.
Add search criteria and hit search
As a user, I want the search option to be placed on the map so I can instantly search and view results.
As a user, I want to search nearby as well as a particular city so I have options to choose from.
As a user, I want to add distance covered for searches so I can limit the driving distance at a particular time.
As a user, I want to add filters to search particular kinds of homes like bedrooms, bathrooms, price, property type, etc.
As a user, I want to be able to save my searches for future use.
View search results
As a user, I want the search results to display on the map so it's easy to see how far it’s located from the current location.
As a user, I want to view the results in a list form as well so I have an option besides using only a map.
Select desired house(s) to tour
As a user, I want the option to see prices so I can choose a house based on that initially.
As a user, I want to see a quick view of the selected house on the map so I can decide whether to move forward or not and save time.
As a user, I want to see the main details in the quick view - price, area, bedrooms, bathrooms, and option to favorite, directions, and photos so I can decide quickly as I move.
As a user, I want to see the full detail of the house so I get a better understanding of the house. (reduce scrolling)
As a user, I want to be able to add future tours to my schedule so that I get reminded and not miss visiting. (Calendar)
As a user, I want to view full-length pictures/videos in the list as well as grid form for easy view.
As a user, I want to see the contact information of the realtor/owner so I can talk to someone if needed before the visit.
Tour the house
As a user, I want to be able to take notes when touring a house for future reference.
As a user, I want to be able to see recently toured homes to keep track of homes seen and if I need to follow up.
BRAINSTORMING, ANALYZING AND DESIGN PLANNING
MOODBOARD
After having a clear understanding of the problem and studying the requirements I did some market research of various apps to find possible solutions as well as look for UI inspiration.
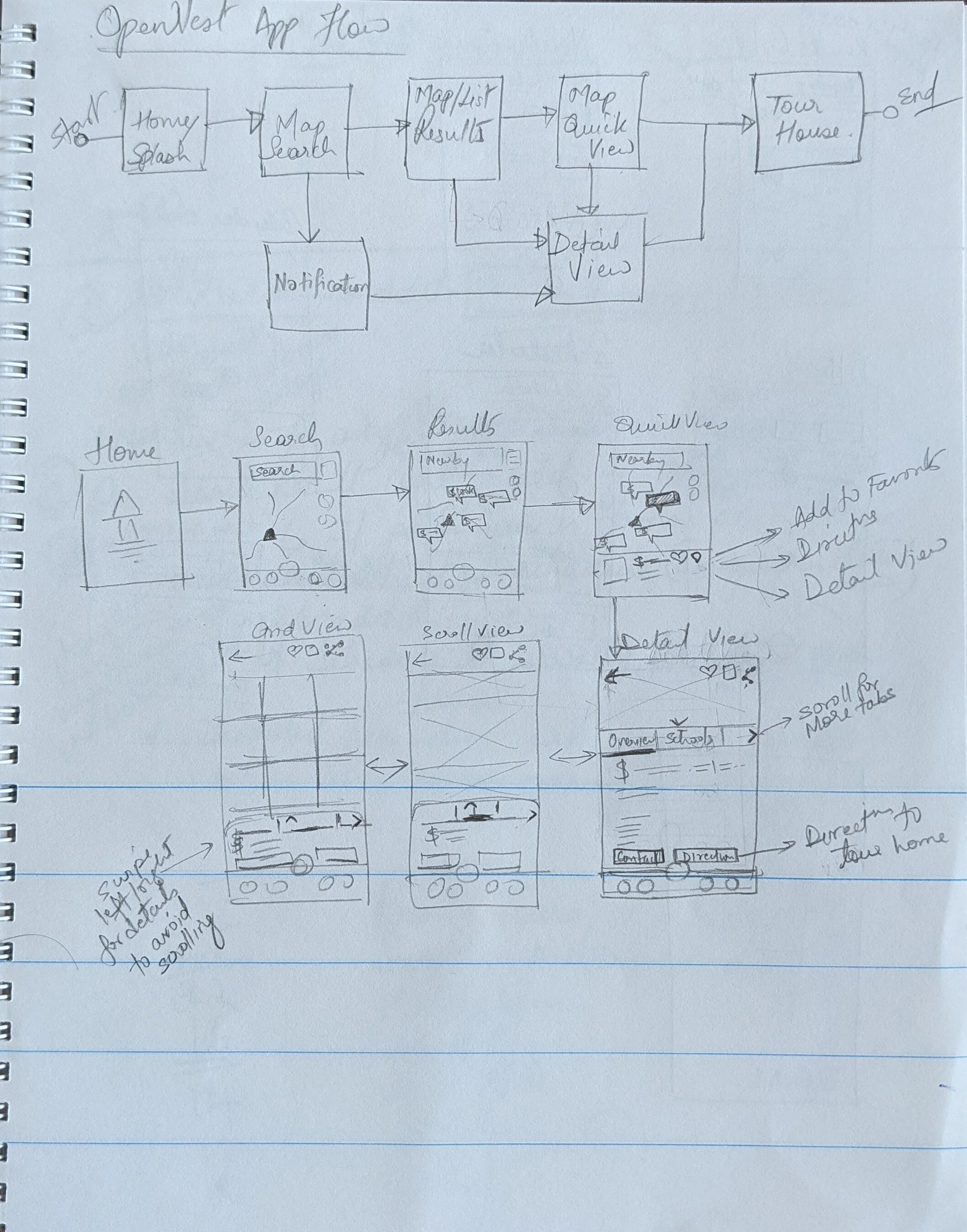
TASK FLOWs and sketches
I then started sketching my ideas to come up with task flows.
WIREFRAMES
Sketches were then converted into digital wireframes before filling in the colors and images. I used an online name generator to come up with the app name.
Two possible user journeys
User Journey 1
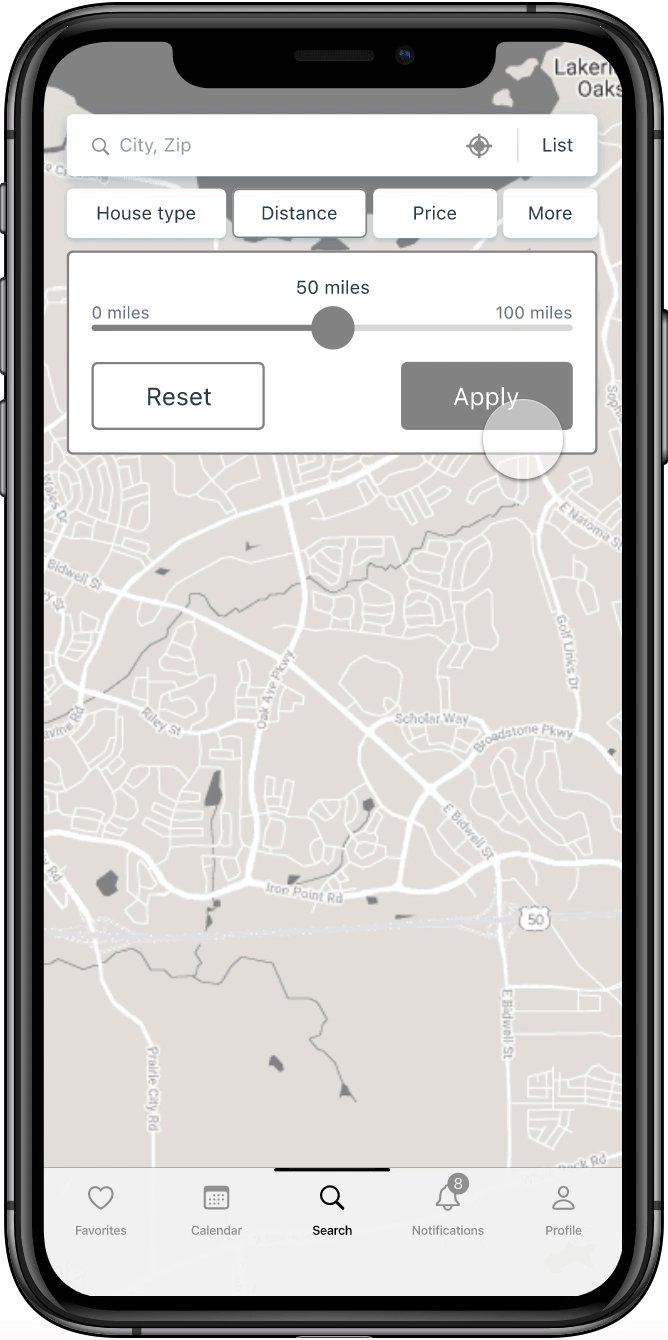
John opens the app to check some open houses while his wife and he are driving around the city in Folsom.
John decides to search for nearby open houses within 50 miles of his range using the Distance filter.
He selects a house which opens up a quick view of the home that he adds to favorites.
He decides to tour by clicking the direction icon which redirects him to google maps.
User Journey 2
John gets notifications on his app. He opens the app and clicks on the notification tab.
Notifications display open houses for the current day, next day and following 10 days.
John selects the first house from today’s list to see a detailed view of the house.
He checks out some photos.
He likes it and decides to tour by hitting the directions button that redirects him to google maps.
Assumptions
His login information is saved so he need not login each time.
Location is turned on for the app to detect John’s current location.
Any other filters have been saved previously.
VISUAL UI DESIGN
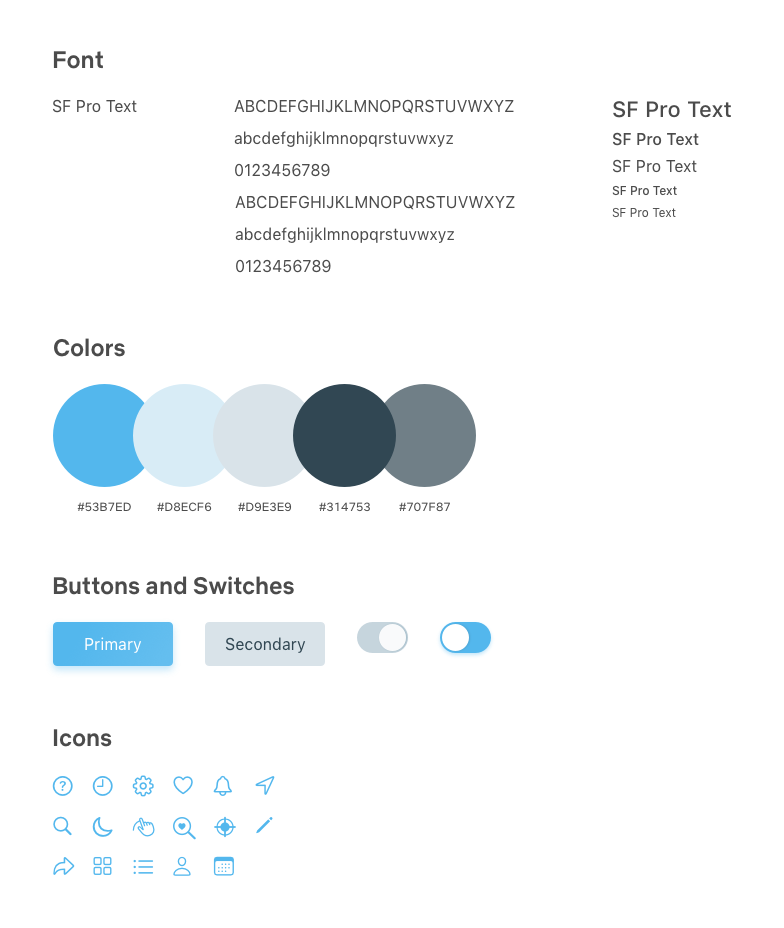
Style Guide
I wanted to use a blue that was calming but not too dull. So went with a acqua blue color combination. Icons are from SF Symbols and the font is SF Pro Text to be in line with iOS standards.
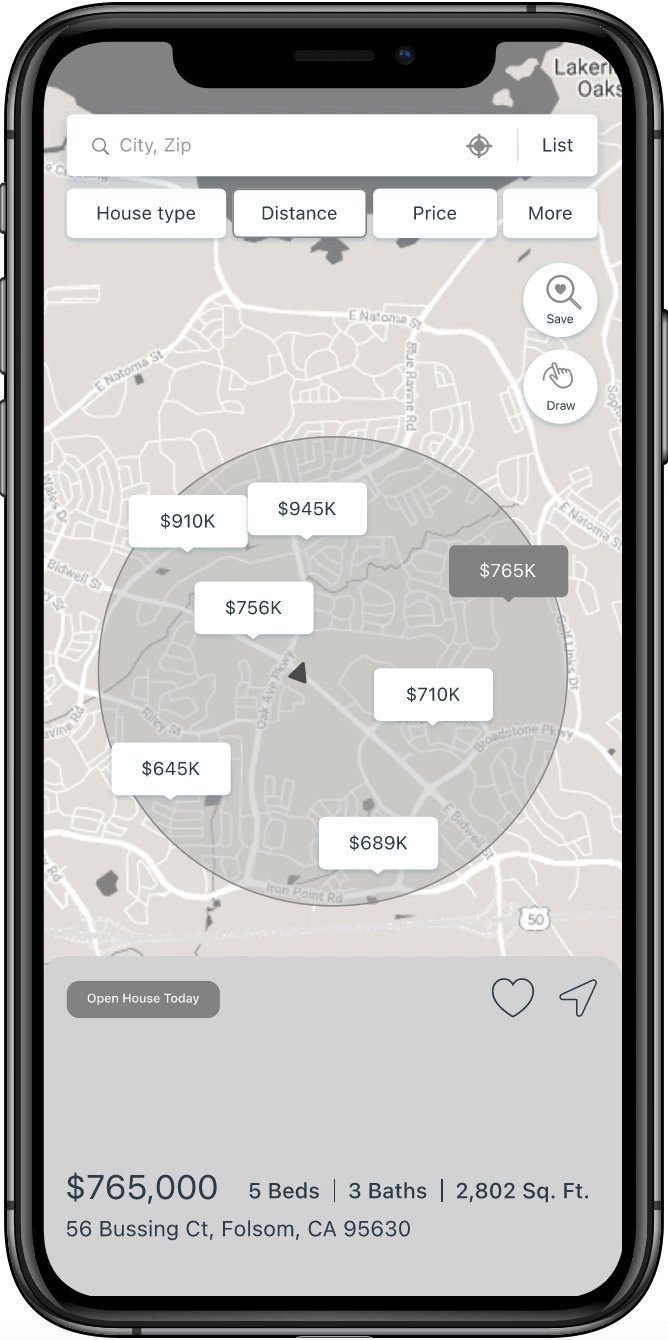
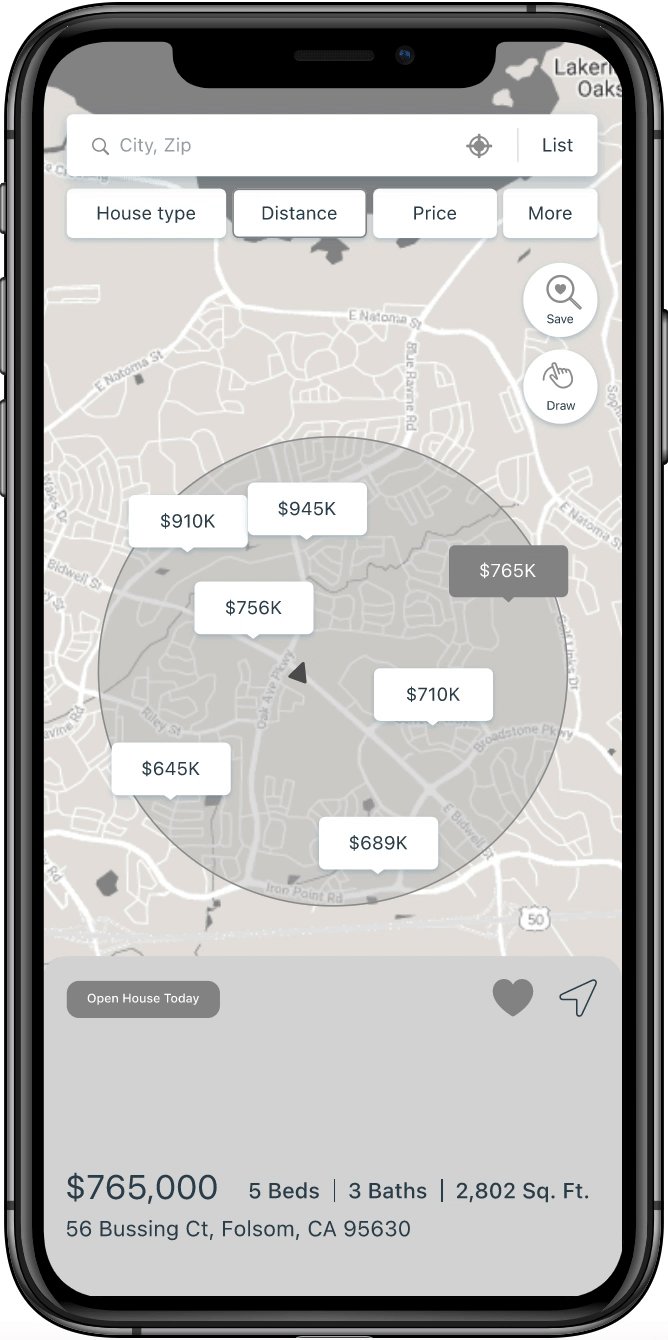
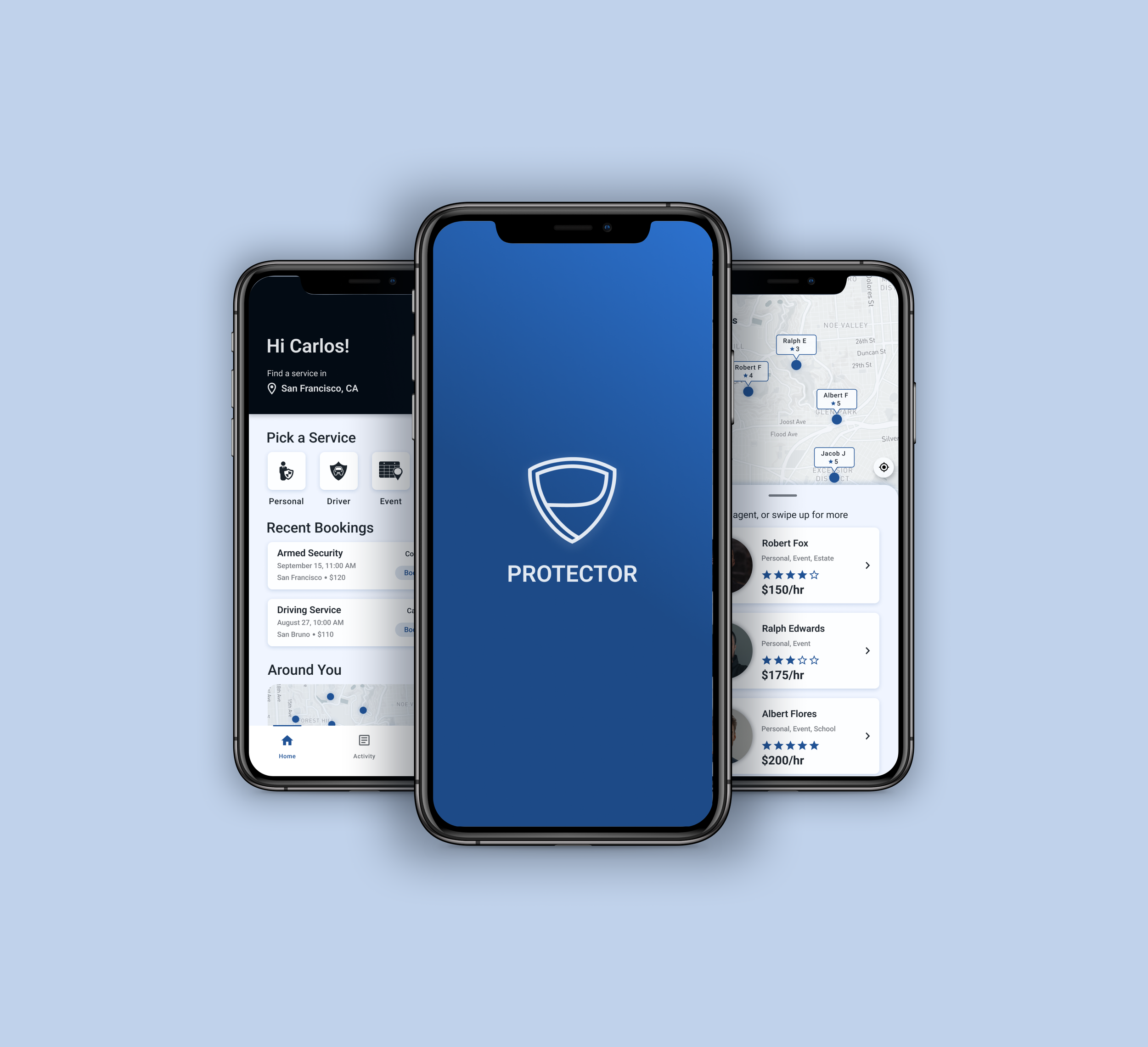
HIGH FIDELITY DESIGN MOCKUPS
UI animation
These are couple interactions a user would experience. Created in Invision Studio.
Splash page
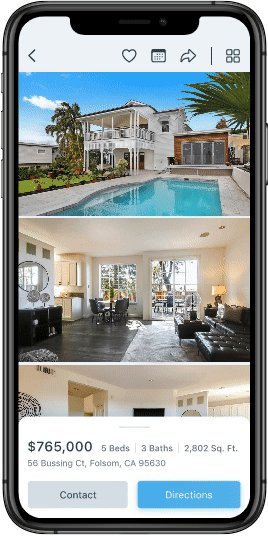
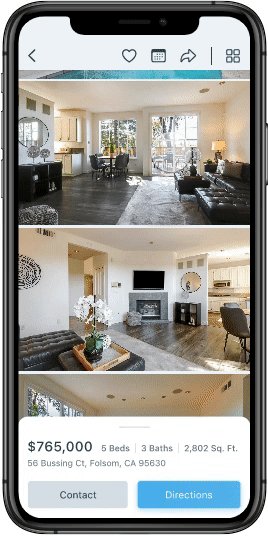
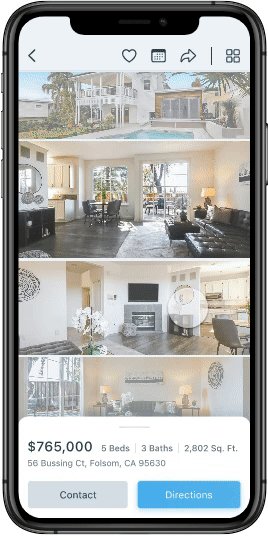
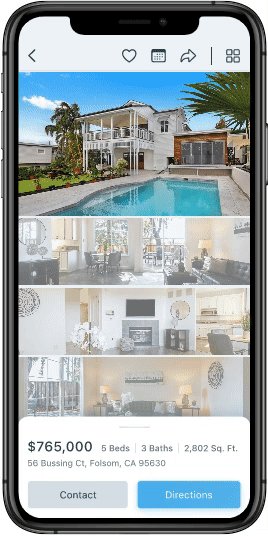
Photo Expansion
CONCLUSION
The app will allow users to look up open houses easily and possibly buy.
This was my first iOS app. Made me familiarize with Human Interface Guidelines which will make it easier for me to design future iOS apps.
As an enhancement, a buy/rent feature could be integrated into the app.